CSSのgridを使うとSafariで崩れる時の対処法
問題点
下のプログラムの様に、CSSで親要素のサイズをgridでのみ指定し明示的に指定しない状態で、子要素でサイズを親要素の最大値に設定すると、ブラウザによって表示のされ方が違う。
See the Pen The table using Grid by ENTOTSU44 (@ENTOTSU44) on CodePen.
環境
- macOS 10.15.2
- Chrome 79.0.3945.130(Official Build)
- Safari 13.0.4 (15608.4.9.1.3)
- Firefox 72.0.2 (64 ビット)
ブラウザごとの表示
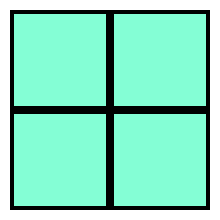
Chrome
Chromeではwidth、height共に、親要素(.cell)のサイズに指定され、図1の様に正方形が表示される。

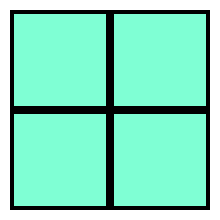
Firefox
FirefoxではChromeと同じでwidth、height共に、親要素(.cell)のサイズに指定され、図2の様に正方形が表示される。

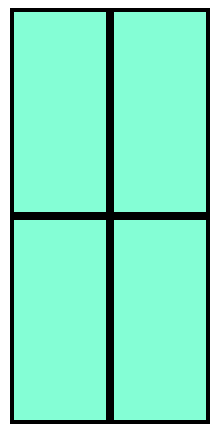
Safari
Safariではwidthは親要素(.cell)のサイズに指定されるが、heightは親要素の親要素(#grid)のサイズに指定され、図3の様に長方形が表示される。
gridでheightを指定できないというSafariのバグの可能性がある。

解決方法
下の様に親要素にも明示的にサイズを指定すると解決する。
.cell { width: 100%; height: 100%; border: solid 2px; }